Alt-F4 #X Title of this post 2020-08-20
翻译 Names of who translated this post [optional]
目录
Welcome to this sample post, here we breafly describe how to use some advanced features of out templating configuration.
Using Media
You can use media by just importing it in a regular markdown fascion
- Images
- See using
image.htmlbelow
- See using
- YouTube
% include youtube.html id="28UzqVz1r24" %}
- Dailymotion
-
or
-
- Vimeo

- Spotify

- SoundCloud

- General Audio

- Embeding a countdown
% include countdown.html date="2021:01:01" %}-
let daysEl = document.querySelector(‘#countdown-2021-01-01 #days’); //document.getElementById(‘days’); let hoursEl = document.querySelector(‘#countdown-2021-01-01 #hours’); //document.getElementById(‘hours’); let minutesEl = document.querySelector(‘#countdown-2021-01-01 #minutes’); //document.getElementById(‘minutes’); let secondsEl = document.querySelector(‘#countdown-2021-01-01 #seconds’); //document.getElementById(‘seconds’);
let allEl = [daysEl, hoursEl, minutesEl, secondsEl];
let countdownDate = new Date(Date.UTC(…(‘2021:01:01’.split(‘:’).map((x, i) => parseInt(x) + (i === 1 ? -1 : 0))))); console.log(countdownDate);
let interval = setInterval(updateCountdown, 1000);
function updateCountdown() { let distance = countdownDate - Date.now();
if (distance < 0) { allEl.forEach((x) => { x.textContent = ‘’; }); countdownEl.classList.add(‘past’);
clearInterval(interval); return; }daysEl.textContent = Math.floor(distance / (1000 * 60 * 60 * 24)).toString().padStart(2, ‘0’); hoursEl.textContent = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)).toString().padStart(2, ‘0’); minutesEl.textContent = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)).toString().padStart(2, ‘0’); secondsEl.textContent = Math.floor((distance % (1000 * 60)) / 1000).toString().padStart(2, ‘0’); }
updateCountdown(); </script>
</p>
- Where
dateis the date in year:month:day:hour:minutes:seconds, UTC
Using image.html
Image only
Image embed parameters:
-
src- Link -
alt- Alt-text -
caption- Text below the image -
href- High resolution version on click -
src-mob- Link for mobile version -
width- Max width -
height- Max height
Example 1 - Caption + High res
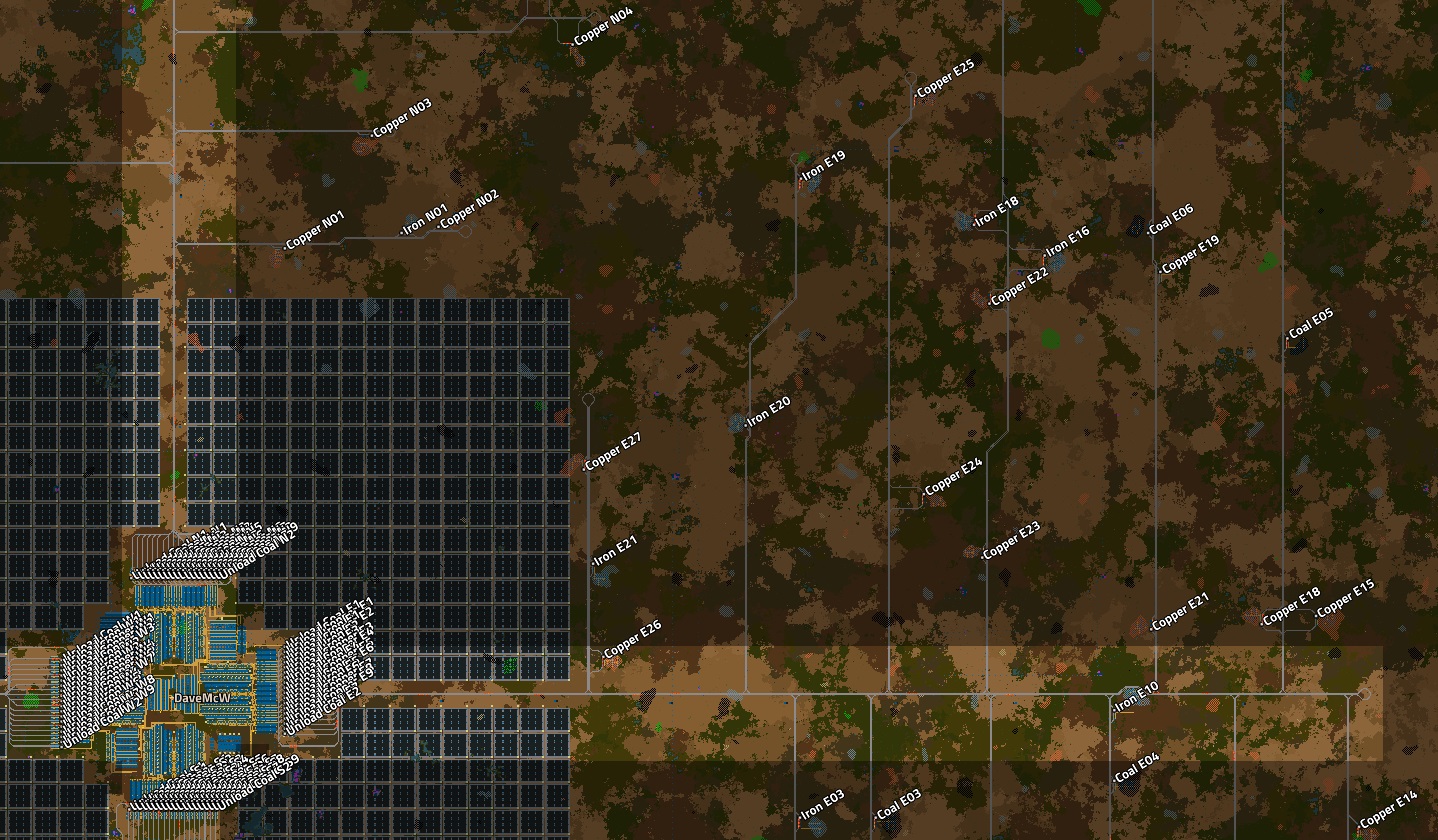
% include image.html src='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' alt='Map view of rail network, showing only an eighth of the outposts.' caption='Map view of rail network, showing just 27 of the 216 outposts.' href='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' %}
Example 2 - Simpler mobile
% include image.html src='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' alt='Map view of rail network, showing only an eighth of the outposts.' caption='Map view of rail network, showing just 27 of the 216 outposts.' src-mob='https://img.apmcdn.org/768cb350c59023919f564341090e3eea4970388c/normal/5034f3-20180309-rick-astley.jpg' %}


Example 3 - All the things!
% include image.html src='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' alt='Map view of rail network, showing only an eighth of the outposts.' caption='Map view of rail network, showing just 27 of the 216 outposts.' href='https://media.alt-f4.blog/ALTF4/13/base_new_map.jpg' src-mob='https://img.apmcdn.org/768cb350c59023919f564341090e3eea4970388c/normal/5034f3-20180309-rick-astley.jpg' width='500px' %}
Compare Images
Using Math: MathJax Dr.MagPie
You can use MathJax to describe mathematical equasions and formulas. You can find full specification in MathJax Documentation but here are come samples
This code sample $ a * b = c ^ b $ will transform into thes formula
$ a * b = c ^ b $
You can go full in and make some like this
$$
\begin{aligned}
& \phi(x,y) = \phi \left(\sum_{i=1}^n x_ie_i, \sum_{j=1}^n y_je_j \right)
= \sum_{i=1}^n \sum_{j=1}^n x_i y_j \phi(e_i, e_j) = \
& (x_1, \ldots, x_n) \left( \begin{array}{ccc}
\phi(e_1, e_1) & \cdots & \phi(e_1, e_n) \
\vdots & \ddots & \vdots \
\phi(e_n, e_1) & \cdots & \phi(e_n, e_n)
\end{array} \right)
\left( \begin{array}{c}
y_1 \
\vdots \
y_n
\end{array} \right)
\end{aligned}
$$
Which will look like this
\[\begin{aligned} & \phi(x,y) = \phi \left(\sum_{i=1}^n x_ie_i, \sum_{j=1}^n y_je_j \right) = \sum_{i=1}^n \sum_{j=1}^n x_i y_j \phi(e_i, e_j) = \\ & (x_1, \ldots, x_n) \left( \begin{array}{ccc} \phi(e_1, e_1) & \cdots & \phi(e_1, e_n) \\ \vdots & \ddots & \vdots \\ \phi(e_n, e_1) & \cdots & \phi(e_n, e_n) \end{array} \right) \left( \begin{array}{c} y_1 \\ \vdots \\ y_n \end{array} \right) \end{aligned}\]You can preview your formulas here

